SEO対策の内部対策を行いたいけれど、どのようにすればよいか詳しく分からない方も多いのではないでしょうか。
今回は、内部対策の種類と基本的な施策例を紹介します。
SEO内部対策とは、Webサイトを上位表示させるため、Webサイト内部に対策を施すこと
SEO内部対策とは、Webサイトを検索上位に表示させるために、Webサイト内部に対策を施すことです。
どんなに良いコンテンツを作っても検索エンジンに見つけてもらわなければ評価されません。内部対策は、検索エンジンにコンテンツを見つけやすくさせ、その内容を理解させる目的で実施されます。
SEO外部対策との違い
SEO外部対策とは、外部のサイトからシェアしてもらうために対策を施すことを指します。Webサイトの評価は外部サイトから被リンクされることでも上がります。具体的には、Webサイト内にTwitterやFacebookなどのSNSへの共有ボタンを設置し、外部へのリンクのシェアを促すなどの方法があります。
自社Webサイトの内部に対して施策を行う内部対策に対して、外部に向けた施策を行うのが外部対策です。
SEO内部対策の種類
SEO内部対策は、Googleが作成しているガイドラインに沿って行います。Googleは、「Google検索の基本事項は、ウェブベースのコンテンツ(ウェブページ、画像、動画など、Googleがウェブ上で見つけた一般公開されているコンテンツ)について、Google検索結果に表示されるための適格性を満たし、上位に表示されるようにするための重要な要素です。」としています。
出典:Google検索の基本事項(https://developers.google.com/search/docs/essentials?hl=ja&visit_id=638096202205235281-1504945080&rd=1)
基本的な内部対策の種類には、以下のようなものがあります。
クロール対策:検索エンジンにコンテンツを見つけてもらうため情報収集を促す
クロール対策とは、検索エンジンにコンテンツを見つけてもらうために情報収集を促す対策を指します。Googleなどの検索エンジンは、インターネット上のWebサイトを探し回りコンテンツを収集するクローラーというシステムを使って情報を取得します。この取得した情報を検索結果に反映しています。
インデックス対策:検索エンジンにコンテンツの内容を理解させ巡回を促す
インデックス対策とは、クローラーで収集した情報を検索インデックスに登録することで、検索エンジンにコンテンツの内容を理解させ、巡回を促す対策です。Webサイト内のテキストや画像の意味を検索エンジンが正しく理解できるように、インデックスに登録します。
ユーザビリティ対策:ユーザーにとって閲覧しやすいサイトを作成する
ユーザビリティ対策とは、Webサイトの訪問者にとって閲覧しやすいサイトを作成し、ランキング上位を目指すための施策です。
ユーザビリティが高いWebサイトは、目的を持ったユーザーが繰り返しサイトを訪問する傾向があります。そのほか、Webサイトの滞在時間も長くなることから、クローラーから高い評価を得られ上位表示される可能性が上がります。
また、ユーザビリティ対策がしっかり行えていると、被リンクやサイテーションの獲得など外部対策にも役立ちます。
クロール対策の施策例
XMLサイトマップを作成する
「XMLサイトマップ」を作成すると、クローラーがWebサイトを巡回する際に役立ちます。XMLサイトマップとは、クローラーがWebサイトの構造やコンテンツを理解しやすいように作成されたサイトマップのことです。
500ページ以上ある、画像や動画の量が多い、外部からの被リンクが少ないといったWebサイトは、XMLサイトマップを作成しておくと良いでしょう。XMLサイトマップのコードは非常に複雑で作成が困難ですが、自動作成ツールを利用することで簡単に作成できます。
robots.txtを設定する
「robots.txt」という制御ファイルを設定すれば、指定したページをクロールしないようブロックできます。Webサイトの評価が下がる危険性のあるページはクローラーが巡回しないように指定しておくと良いでしょう。
また、ページ数が膨大なWebサイトでは、クローラーが全ページ巡回するのに時間がかかり上位表示の判断に時間を要するため、robots.txtファイルを指定することでクロールをスムーズに行えるようになります。
パンくずリストを設定する
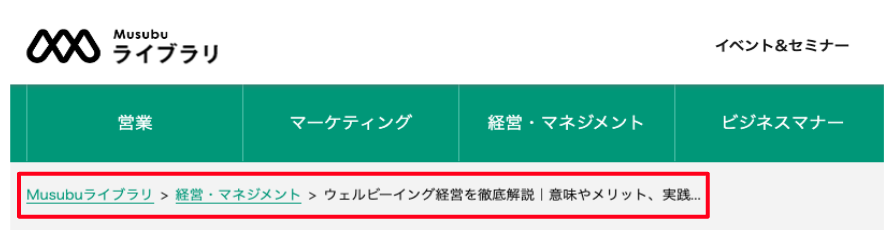
Webサイトの構造階層を視覚的に分かりやすく表示するための「パンくずリスト」を設定することで、クローラーがWebサイト全体を把握する手助けをします。
パンくずリストは、以下の赤枠の部分です。

Webサイトを体系的に整理するとクローラーが効率的にWebサイト内を巡回することができます。また、パンくずリストを作成することで、ユーザーが視覚的にWebページを理解できるようになるためGoogleからの評価も上がります。
インデックス対策の施策例
タイトルにキーワードを入れる
検索エンジンにWebサイトの内容を理解させるため、タイトルにキーワードを入れるようにしましょう。例えば「Webマーケティング」に関するコンテンツを作成する際には、キーワードになる「Webマーケティング」をタイトルの前半部分に表示させるとクローラーに評価されやすくなります。一目でどういう内容のコンテンツなのか分かるため、クリック率の向上にもつながります。
見出しタグを設定する
クローラーがWebサイトを巡回したときに、どのような内容が書かれているのか分かるように「hタグ」と呼ばれる見出しタグを設定しましょう。見出しタグは、数字の小さいものから<h1>、<h2>、<h3>の順番で使用し、<h1>にはページのタイトルを設定します。<h2>を中見出し、<h3>を小見出しといった順番で<h6>まで階層を設定することができます。
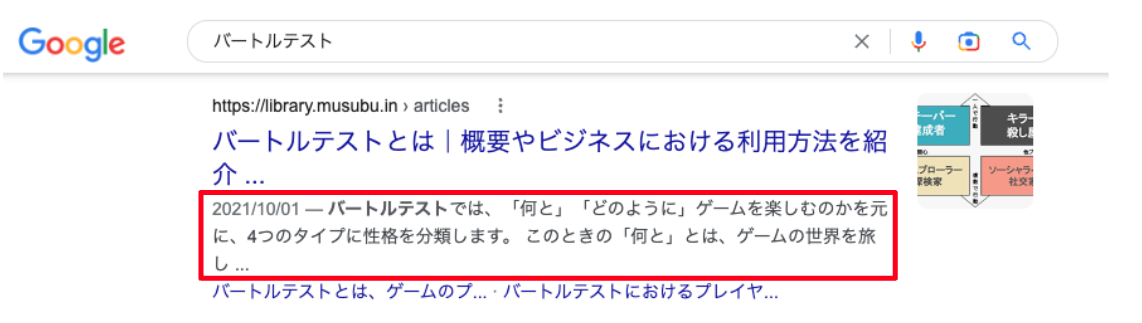
メタディスクリプションを最適化する
検索結果ページで該当のWebサイトがどのようなページなのかが分かるように、ページの概要をHTMLで記述した「メタディスクリプション(meta description)」を設定しましょう。メタディスクリプションはスニペットとも呼ばれ、検索エンジンにページの内容を伝える役割があります。また、ユーザーにもページの概要が伝えられるため、クリック率の向上にもつなげられます。
下の画像の赤枠部分がメタディスクリプションが設定されている場所です。

画像にaltタグを設定する
ページに画像を貼るときには、画像を説明するテキストである「altタグ」を設定しましょう。altタグを設定することで、クローラーは画像が何を表しているのか理解できるようになります。
altタグは<img src=”image.jpg” alt=”画像の内容” />のコードで入力します。クローラーはaltタグを参考にして画像が何を表しているのか判断するため、画像のファイルもimage.jpgなどではなく、できるだけ具体的な名前をつけるようにしましょう。例えば、ウサギが餌のにんじんを食べている画像の場合、<img src=”rabbit.jpg” alt=”餌のにんじんを食べるウサギ” />のように画像の内容を詳細に説明します。
またaltタグを使用しておくと、画像が読み込まれなかった際に画像の代替としてテキストが表示されるほか、テキスト読み上げ機能に対応できるなど、ユーザビリティ向上の面でも有効です。
ユーザビリティ対策の施策例
適切な文字サイズを設定する
Webサイトの訪問者にとって見やすいページにするため、適切な文字サイズを設定しましょう。一般的に適切な文字サイズとして16ピクセルが推奨されています。表示されるデバイスやWebサイトによっても異なりますが、最低でも12ピクセル以上の大きさに設定すると良いでしょう。
ページの表示速度を最適化する
コンテンツを上位表示させるために、Webサイトの表示速度を最適化しましょう。ページの表示までに3秒以上かかると40%以上のユーザーが途中離脱してしまうと言われています。ページの表示速度を改善するために、サーバーのチューニングや画像の軽量化などの対策を行いましょう。




これからはじめるBtoBマーケティング施策入門書
無料でダウンロードするために
以下のフォーム項目にご入力くださいませ。