近年、UIやUXという言葉を耳にする機会が増えましたが、2つの違いや意味を知っていますか?
今回はUIの意味や、UIデザインを設計する上でのポイントについて解説していきます。
目次
UI(ユーザーインターフェース)とは、製品やサービスと利用者の接点のこと
UIとはUser Interface(ユーザーインターフェース)の頭文字をとった略称です。直訳ではサービスとユーザー(利用者)との接点(インターフェース)ですが、詳しくはユーザーがサービスとやり取りする際の接続方法や表示方法、入力方法などを指します。また、UIにおけるサービスはコンピューターやアプリケーション、Webサービスなど、IT関連サービスを表す傾向にあります。
したがって「UIを改善する」とは、ユーザーとの接点を改善すること全般を指します。
例:WebサイトにおけるUIを改善するとは
- サイトのデザインを変更する
- 文字のフォントを変更する
- サイト内の導線を変更する
UX(ユーザーエクスペリエンス)との違い
UXとはUser Experience(ユーザーエクスペリエンス)の頭文字をとった略称で、一般的に「ユーザー体験」と言われています。サービスを利用することでユーザーが得る体験や満足度のことを指します。一般的にIT業界で使用される用語ですが、IT業界以外で使用されることもあります。
IT業界ではUXを改善するためには特にUIが重要とされています。というのも、「見やすい」「導線が分かりやすい」など、UIの充実によってもたらされるそれぞれの印象が、サービス全体を通して得た体験や満足度を決める重要な要素であるからです。つまり、UIはUXの一部であり、UXの充実にはUIの充実が必須であるといえます。
UIが注目されている理由
UIが注目されている理由の一つは、近年IoT化が著しく進んでいることです。IoTとは「Internet of Things」の頭文字を取った略称で、インターネットに様々なものをつなぐことを指します。IoTの具体例としては、「スマートスピーカーでテレビや照明のスイッチを操作する」などが挙げられます。
近年ではスマホなどの普及に伴い、インターネットに接続する機会や時間が急激に増えたことで、IoT化が急速に進んでいます。IoT化が進み、IT機器がより身近になった世の中でユーザーに支持されるのは、より見やすく分かりやすいUI設計のサービスであると言えます。
UIデザインを設計する際のポイント
ペルソナを設定し、ペルソナの目線で設計する
サービスを利用するユーザー像(ペルソナ)の設定は、UIデザインを考える上で重要なポイントの一つです。どのようなユーザーにサービスを届けるかによって、求められるUIデザインも変わってくるからです。
スマートフォンのディスプレイのUIデザインを例に挙げると、ペルソナを「スマートフォンを初めて使うシニア」と設定した場合、UIデザインの設計では「見やすい大きなボタンや文字を採用する」「電話を積極的に使用する年代なので、電話をかけるまでの導線を重視する」などの工夫が求められます。一方、このペルソナ設定で設計されたUIデザインは「デジタルネイティブ世代の中高生」には支持されないことは容易に想像できます。
ペルソナの設定はUIデザインを設計する際の根幹となるので、具体的なユーザー像がイメージできる程度の明確さを意識しましょう。
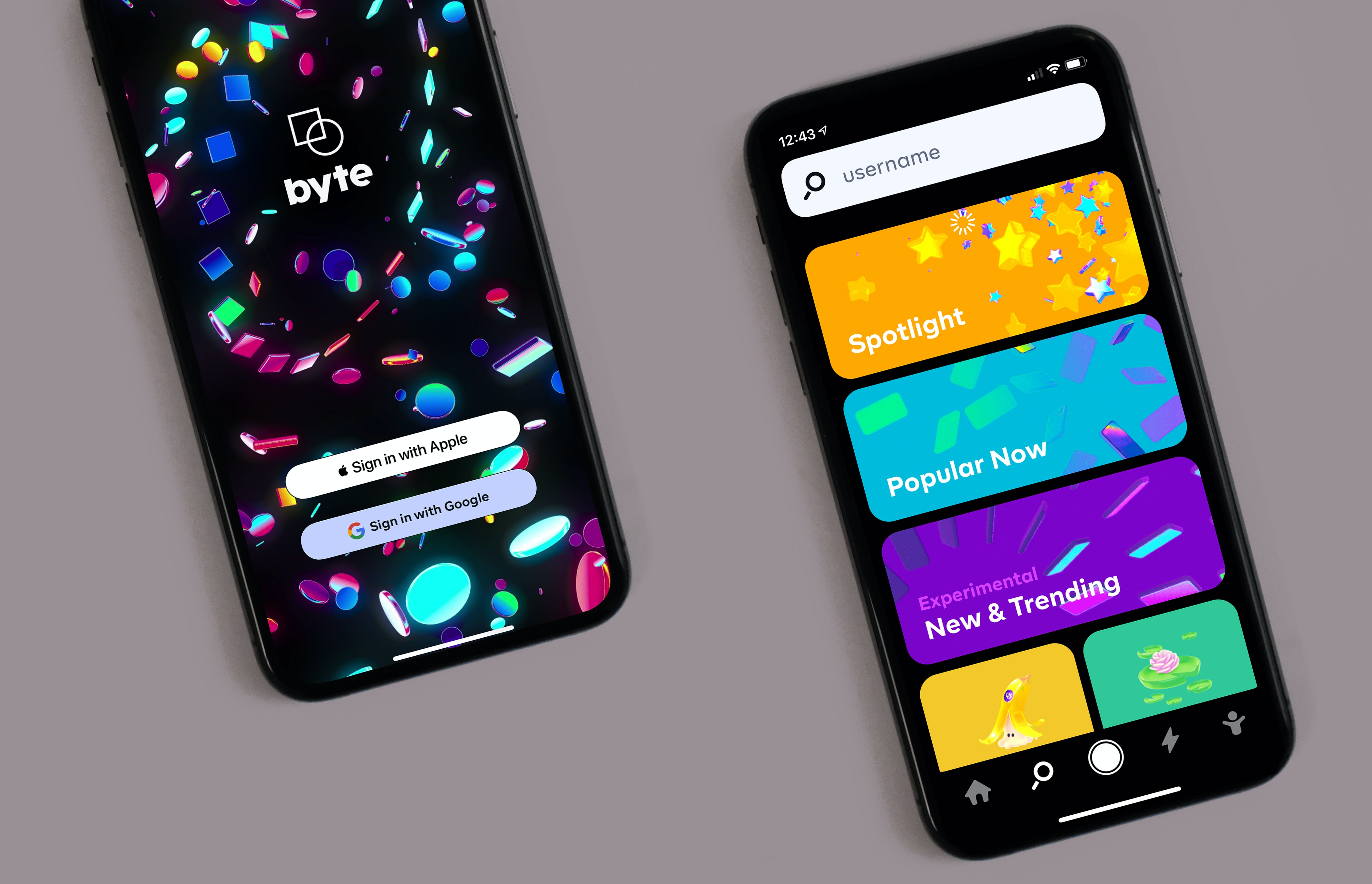
デバイス別にUIデザインを設計する
パソコンやスマートフォン、タブレットなど各デバイスごとに適切なUIデザインを設計するようにしましょう。パソコンの大きな画面では見やすいデザインも、スマートフォンの画面ではスクロールしないと全体を見ることができないなど、同じUIデザインを使用していると、デバイスによっては使い勝手が悪い場合があります。
特にマルチデバイス対応のアプリなどは、デバイス間の同期機能を利用するユーザーも多いため、デバイスによって使い勝手に大きな差がある場合はユーザーが不満を抱えやすく、離反する可能性があるので特に注意しましょう。
機能美からデザインを考える
Webデザイナーはデザインにおいてビジュアル的な美しさを優先するのに対し、UIデザイナーは使いやすさ、すなわち機能美を優先すべきだと言われています。UIデザインはあくまでユーザーがスムーズにアプリを使用できることを目的としているからです。
優良なUIデザインを考える際の一つの指標として、「ユーザーが考えることなくサービスを利用できる」があります。UIデザインを設計していて、判断に迷ってしまったときは「ユーザーが迷いなく使えるか?」を今一度考慮してみるようにしましょう。
ユーザビリティテストを実施する
いくらユーザー目線でUIデザインを設計していても、開発者が当たり前のように操作できると思いこんでいる箇所でユーザーは操作に迷ってしまうことがあります。このような事態を防ぐために行うのがユーザビリティテストです。
ユーザービリティテストとは、開発したサービスを、そのサービスについての知識を持っていないユーザーに実際に使ってもらい、その様子を確認するテストです。ユーザーが操作中に考え込んでしまった箇所は使い勝手が悪い、すなわちUIデザインを改良すべきポイントであると分かります。
いかがでしたか?
UIはIoT化が進んだ現代において、魅力的なサービスをつくるために非常に重要です。この記事を参考にUIについての知識を深めていきましょう。




これからはじめるBtoBマーケティング施策入門書
無料でダウンロードするために
以下のフォーム項目にご入力くださいませ。