スタイルガイドは、Webサイトを制作する上で非常に役立つものですが、具体的な作成方法が分からないという方も多いのではないでしょうか?
今回は、スタイルガイドの概要や、作成する際のポイントを解説します。
目次
スタイルガイドとは、Webサイトの制作におけるマニュアルのこと
スタイルガイドとは、Webサイトの制作担当者が従うべき、デザインや動作などに関する約束事をまとめたマニュアルのことです。スタイルガイドを作成しておくことで、Webサイトを分担して制作するときに共通認識を容易に持つことができます。
Webサイトの制作過程で方向性を変えたり、細かい規定を追加・廃止したりする場合はスタイルガイドを適宜更新することが必要です。
スタイルガイドの重要性
Webサイト制作の時間短縮になる
スタイルガイドがあれば、デザインや語尾などの細かい部分で迷う必要がありません。そのため、こだわりたい部分や慎重に考えたい部分に、より多くの時間をかけることが可能になり、質の高いWebサイトを制作できます。
また、HTMLやCSSといったコードに関する規定を明記しておけば、エンジニアがデザイナーに仕様を確認する必要がありません。これにより素早くコード作成に取りかかれるため、早い段階で実装テストに移行できます。
さらに、それぞれが制作する部分での表記ゆれや、配色・デザインの違いが生まれることも防げるため、1つのサイトにまとめるときに手直しする手間を省けます。
自社のイメージ定着につながる
Webサイト内で色やデザインなどの視覚的情報を統一することで、ユーザーやWebサイト制作に携わる社員に自社のイメージが定着しやすくなります。
ユーザビリティが向上する
Webサイトに統一感を持たせることで、見栄えが良くなり使いやすさが向上します。また、情報が整理されるため、ユーザーが求める情報を探しやすくなり、ユーザビリティも改善されます。
加えて、アニメーションやイラスト、コード面の品質低下を防げるため、ユーザーに悪い印象を与えにくくなります。
スタイルガイドを作成する際のポイント
Webサイトの作成前に決定すべき項目を知る
まずは、スタイルガイドに記載すべき項目を知ることが大切です。記載する項目の代表例として以下のものが挙げられます。
- 文字の書体・大きさ
文字の書体(フォント)は企業の印象を決める要素のひとつです。書体によって、その企業が堅いイメージであるか、あるいは親しみやすいかなどの印象を与えます。日本語・英数字でそれぞれ書体を統一しましょう。また、文字の大きさを見出しや本文でそれぞれ統一することも重要です。 - カラー
コカ・コーラと言えば赤、というようにカラーは企業のイメージを定着させるのに有効な要素です。基調となる色を決め、同系色や補色などを活用した色を指定し、カラーコードを配布すると良いでしょう。 - デザイン
Webサイト全体で背景や配置を統一しましょう。特に、ロゴマークは企業と直接結びつくため、規定を取りまとめましょう。また、画像作成などを行う際に、基調とする図形を決めておくことも有効です。 - ボタン
ボタンを活用すれば、Webサイトの使いやすさを向上させることができます。ボタンのデザインや機能を統一して、その用途が明確に分かるようにしましょう。 - リンク
参照元のリンクや、別ページへのリンクを貼る際のルールも取り決めましょう。例えば、文字の下にリンクを隠すのか、別のページとして開くのかなどの仕様が挙げられます。 - コード
コードの品質低下を防ぐために、HTMLやCSSなどのコードに関する規定を決めておきましょう。
その他、表やアイコン、お問い合わせフォームに関する記載も揃えておきましょう。
自社のイメージやターゲット層を理解する
スタイルガイドで規定を決める際には、自社のイメージやターゲット層を理解することが重要です。書体やカラー、デザインなどを誤って決めてしまうと、定着させたいイメージと異なったものを浸透させてしまいます。また、ターゲット層に合わない仕様のWebサイトでは、ユーザビリティが低下してしまいます。事前に調査して、自社のイメージ・ターゲット層を把握しておきましょう。
スタイルガイドの具体例
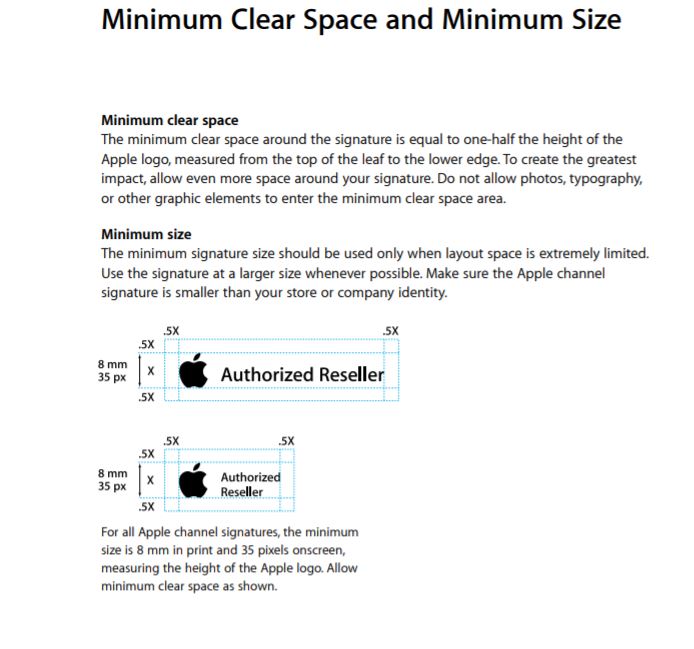
Apple:ロゴマークに関する記載

(出典:https://www.apple.com/legal/sales-support/certification/docs/logo_guidelines.pdf )
これはAppleのスタイルガイドの一部で、ロゴマークに関する規定が書かれています。ここには、ロゴマークの大きさの規定や、余白の比率などについて記載されています。ロゴマークは企業のブランドとなり得る要素であるため、細かい点まで規定を明記しましょう。
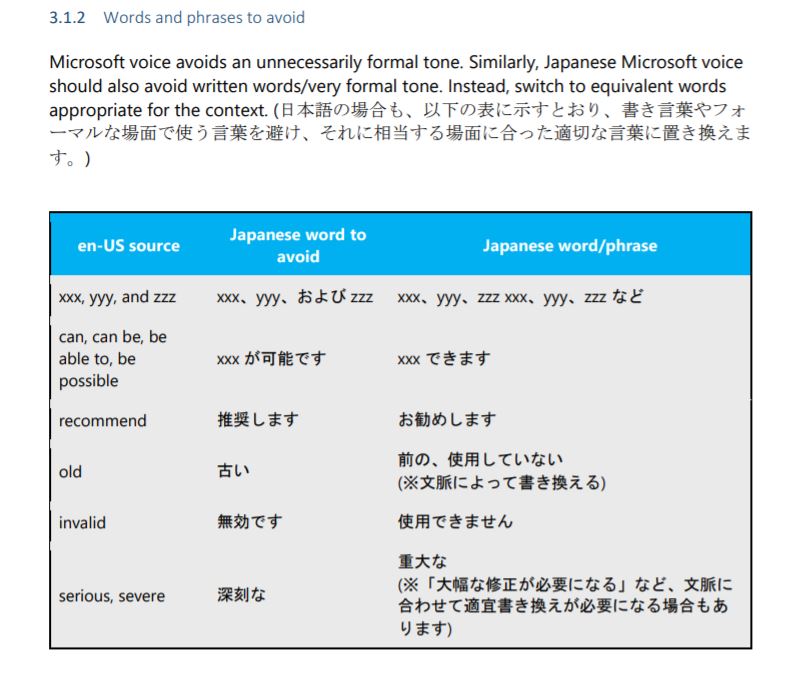
Microsoft:翻訳に関する記載
 (出典:https://www.microsoft.com/ja-jp/language/styleguides)
(出典:https://www.microsoft.com/ja-jp/language/styleguides)
これはMicrosoftの日本語訳に関する規定が書かれたものです。単に直訳するのではなく、より一般的で意味の近い表現にすることで、ユーザビリティの向上に努めています。このように、ターゲット層に適した規定を取り決めることを心掛けましょう。




これからはじめるBtoBマーケティング施策入門書
無料でダウンロードするために
以下のフォーム項目にご入力くださいませ。