レスポンシブWebデザインという言葉をご存知ですか?レスポンシブWebデザインは、現代の多様なデバイスに対応し、Webサイトの表示を最適化するための重要な手法です。
今回は、レスポンシブWebデザインの意味やメリット、導入する際の注意点、作成手順、デザインを作成する際のポイントを解説します。
目次
レスポンシブWebデザインとは、様々なデバイスの画面サイズに応じたレイアウトを適切に表示させること
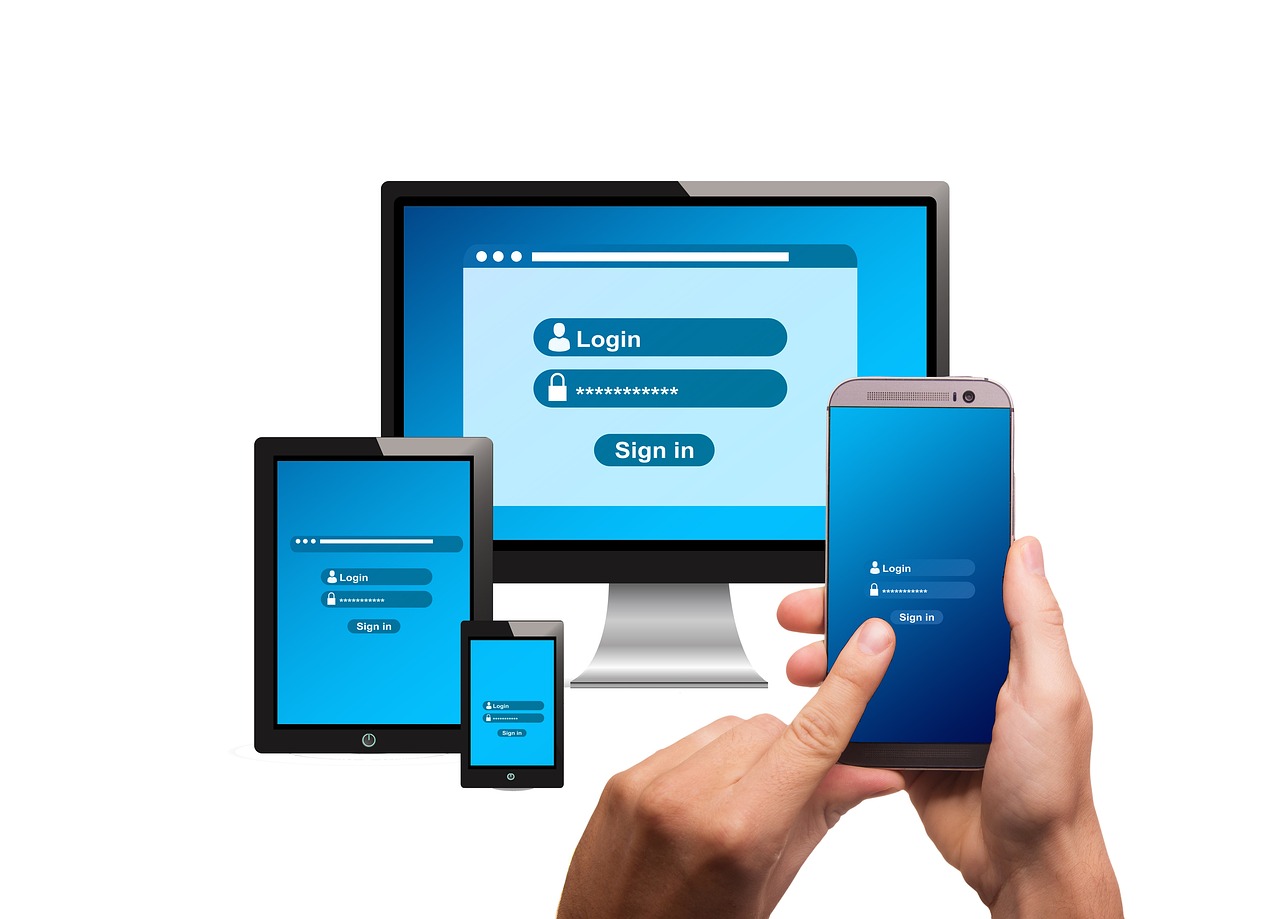
レスポンシブWebデザインとは、異なるデバイスの画面サイズに合わせて自動的にレイアウトを調整し、画面表示を最適化することです。
具体的には、Webページの表示を指定する言語のCSSを用いてデバイスごとの画面表示を最適化します。レスポンシブWebデザインでは、デバイスごとのHTML(Webサイトの構造や基本情報を構成する)ファイルを用意する必要はなく、全デバイスに共通したHTMLファイルを作成するだけで画面表示がデバイスごとに変わる点が特徴です。
レスポンシブWebデザインのイメージは以下のようになります。

レスポンシブWebデザインの種類
レスポンシブWebデザインには以下のような種類があります。
- レスポンシブレイアウト
画面の幅に応じてCSSを切り替えるレイアウトの設定方法です。切り替えは指定されたブレイクポイントと呼ばれるピクセル数で行われ、ユーザーが使用するデバイスに応じて最適に表示されます。 - リキッドレイアウト
デバイスの画面幅に応じてサイト全体の幅が自動的に変化するレイアウトの設定です。 - フレキシブルレイアウト
リキッドレイアウトと同様に画面幅に応じてサイト全体の幅が自動的に変化するレイアウトの設定です。リキッドレイアウトとは異なり、画面の最大幅と最小幅を設定できます。 - グリッドレイアウト
画面の幅に応じてボックス型のコンテンツを配置するレイアウトの設定です。画面サイズの変化に柔軟に対応できるため、レイアウトの崩れを最小限に抑えられます。
レスポンシブWebデザインを導入するメリット
検索エンジンの上位に表示されやすくなる
Googleが推奨する「モバイルフレンドリー」や「モバイルファーストインデックス」に対応できるため、検索エンジンの上位に表示されやすくなるというメリットがあります。
モバイルフレンドリーとはスマートフォンなどのモバイル端末でもWebサイトを最適に表示し、閲覧しやすくすることを指します。また、モバイルファーストインデックスはGoogleの検索エンジン上で、モバイル端末に対応したWebページが優先的に高評価を与えられる仕組みを指します。
Webサイトの管理が容易に行える
レスポンシブWebデザインはWebサイトの運営において、コンテンツを追加したり修正したりする際のHTMLファイルが1つで済むため、サイト管理の手間がかからないというメリットがあります。
パソコン版、スマートフォン版、タブレット版などの異なるHTMLを用いて各端末用のWebページを管理する場合は、それぞれのHTMLファイルを更新する必要があり、作業量が増えてしまいます。レスポンシブWebデザインを導入すると、複数のHTMLを管理する手間をなくしてWebサイトの管理をスムーズに行うことができます。
ユーザーにシェアされやすい
レスポンシブWebデザインを用いずに端末ごとの表示を最適化する場合、その対応数と同じ数のURLが必要です。一方で、レスポンシブWebデザインを利用すれば共通のURLで端末ごとの表示を変更できるため、ユーザーがWebページをSNSでシェアしやすくなるというメリットが得られます。
レスポンシブWebデザインを導入する際の注意点
スマートフォンでは表示速度が落ちる
レスポンシブWebデザインは1つのHTMLファイルで作成するため、全てのデバイスで同じデータを読み込む必要があります。パソコンでの表示にも対応した大容量のデータが読み込まれるため、スマートフォンでは表示速度が落ちてしまうことに注意しましょう。
Webページの表示速度を評価するには、Googleの「PageSpeed Insights」にURLを入力すると測定できます。
(「PageSpeed Insights」:https://pagespeed.web.dev/?utm_source=psi&utm_medium=redirect)
Webサイトの作成に通常より時間がかかる
異なるデバイスごとに最適な画面表示を行うためには、対応する数だけデザインを作成し、それに合わせたコーディングを行う必要があるため制作工数が増えます。また、Webサイトを公開する前には、各デバイスごとで適切に表示されていることを確認する必要があるという点も考慮しておきましょう。
レスポンシブWebデザインの作成手順
1. meta viewportタグを追加する
レスポンシブWebデザインを作成するには、まず「meta viewport」タグを追加します。HTMLファイルで作成されたWebサイトでは、全てのHTMLファイルのヘッダー部分にこのタグを追加する必要があります。
また、WordPressで作成されたWebサイトの場合は、共通のテンプレートファイルに追加します。このタグを追加することで、サイト訪問者のデバイスの画面サイズなどを正しく読み取れます。
| 【代表的なmeta viewportソースタグ】 <meta name=”viewport” content=”width=device-width,initial-scale=1.0″> |
「content」は、画面の幅を設定する部分です。レスポンシブWebデザインに対応させないWebサイトを作成する際にはcontent=”width=400″のように幅を具体的に指定しますが、レスポンシブWebデザインではデバイスごとに異なる幅があるため、柔軟に対応できるようcontent=”width=device-width”と指定します。
2. 「メディアクエリ」を使いCSSファイルを指定する
次に「メディアクエリ」を使いCSSファイルを指定しましょう。メディアクエリを使用すると、異なる画面サイズに応じてCSSの指示内容を切り替えられるようになります。これにより、PCやスマートフォンなどのデバイスごとに異なる表示やレイアウトを実現できます。
例えば、画面幅が特定幅以上の場合に色を変更するなど、条件に応じてCSSを適用することができます。画面幅が480px以上のとき、カラーが#FFFFFFになるように指示するコードは以下のようになります。
| 【代表的なCSSソースタグ】1つのCSSファイル内で設定する方法 @media screen and (min-width: 480px) { p{color:#FFFFFF} } |
「@media」を使いPCやスマートフォンなどの表示するデバイスに合わせて480px部分の数字を変えて画面幅を設定しましょう。
3. 正常に表示されているか確認する
最後に、Google Chromeの拡張機能である「Lighthouse」を用い、レスポンシブWebデザインが正常に機能しているかどうかを確認します。まず、LighthouseをGoogle Chromeに追加し、対象ページを開いてアイコンをクリックします。その後、「Generate report」をクリックし、約1〜2分待機します。レポートが表示されたら、SEOのレポートまでスクロールし、「MOBILE FRIENDLY」の項目でエラー内容を確認しましょう。
(「Lighthouse」Chrome追加ページ:https://chromewebstore.google.com/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk?pli=1)
※これまではGoogleの「モバイルフレンドリーテスト」「モバイルユーザビリティレポート」が利用されていましたが、こちらは2023年12月1日以降廃止されています。
レスポンシブWebデザインを作成する際のポイント
あらゆるデバイスへの対応を想定する
レスポンシブWebデザインを作成する際には、あらゆるデバイスで表示されることを想定して作成しましょう。どれか一つのデバイスに特化したサイトを作成してしまうと、他のデバイスで見たときにデザインが崩れてしまいます。
表示制約の多いスマートフォン向けのWebページからデザインの作成を行うと,タブレットやパソコンにも対応できて効果的です。横幅が広くなるコンテンツや大量の文章は、スマートフォンの画面幅では見づらくなるため、スマートフォンのデザインから始めることをおすすめします。
表示速度が落ちないよう画像ファイルは小さくする
読み込むファイルが大きすぎると表示速度が落ちてしまうため、画像ファイルはできるだけ小さくするようにしましょう。
特に、影響を受けやすいスマートフォンの読み込み速度を考慮するには、以下の点に注意すると良いでしょう。
- 画像ファイルは小さいサイズにする。
- CSSやWebフォントを利用する。
- 複数の画像を1つの画像にまとめ、必要な箇所をCSSで指定するCSSスプライトを使用する。
- 画面幅に応じて、読み込む画像を小さなものに切り替える。
更新の際にデザインが崩れないように設計しておく
コンテンツや情報は最新のものに合わせるために頻繁に更新する必要があります。更新のたびに表示ズレや文字サイズが合わないといった問題が生じると、更新に大きなコストがかかってしまいます。そのため、更新することを念頭に置いたデザイン設計を心掛けましょう。
また、情報を更新する際にはルールを決めるほか、コンテンツを変更する際にはデザインが崩れないように作成し、更新やメンテナンスを容易に実施できるようにしておくことが大切です。




これからはじめるBtoBマーケティング施策入門書
無料でダウンロードするために
以下のフォーム項目にご入力くださいませ。